 Drawio es una herramienta web incorporada en googledrive, que permite hacer diagramas de diferentes clases, por ejemplo diagramas de flujo, de Entidad Relación, Diagramas BPM, Uml. Tambien ofrece algunas formas generales e iconos característicos de los sistemas operativos Android e IOS.
Drawio es una herramienta web incorporada en googledrive, que permite hacer diagramas de diferentes clases, por ejemplo diagramas de flujo, de Entidad Relación, Diagramas BPM, Uml. Tambien ofrece algunas formas generales e iconos característicos de los sistemas operativos Android e IOS.Tutorial: Hacer Diagramas online Gratis con Drawio:
- Integración y alta cantidad de categorías de elementos
- Guardado automático de los cambios.
- Capacidad para crear versiones del documento.
- Generación de codigo para integrar el diagrama como iframe o html, en una página web.
- Almacenamiento de los diagramas en formato xml tanto en drive como en el equipo según se elija, pero desde su interfaz se puede exportar en formatos como: png, pdf, jpg, svg, html.
- Trabajo colaborativo en tiempo real al permitir compartir el documento, además ofrece un chat para comunicarse con las personas que están colaborando.
- Para aprovechar estas características selecciona la pestaña archivo y escoge la que desees utilizar

Drawio en su cuadro de trabajo inicial tiene 4 partes:
- 1) Panel de herramientas y configuración de Drawio
- 2) Panel de atajos para dar formato a los elementos del lienzo
- 3) Panel de formas
- 4) Lienzo

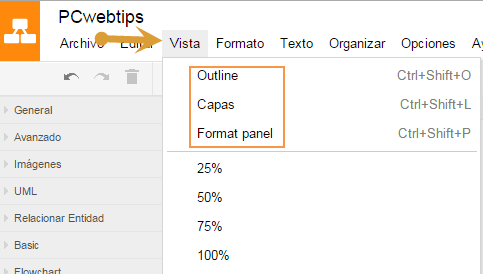
A la anterior interfaz también se le pueden agregar 3 elementos más:
- 5) Panel para agregar o quitar herramientas al lienzo
- 6) Atajo para crear capas
- 7) Vista en miniatura del lienzo

Para agregar los elementos anteriores se deber ir a Vistas y escoger las interfaces que desees

Cuando se esté trabajando en el lienzo se pueden seguir varios tips para sacarle el mejor provecho a drawio, como por ejemplo para:
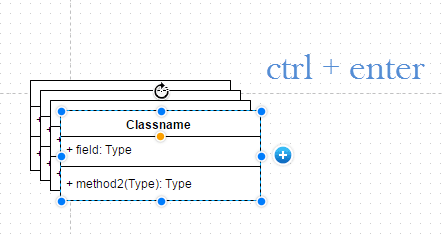
DUPLICAR ELEMENTOS del Diagrama
Primer opción=Pasa el cursor por encima del elemento que desees duplicar , haz click sostenido sobre un cuadro verde y arrastra el mouseSegunda opcion= seleccionar el elemento y presionar ctrl + enter

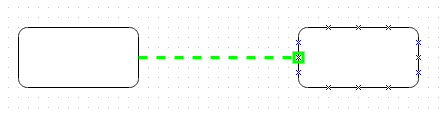
CONECTAR PUNTOS en el Diagrama
Pasa el cursor por encima del elemento que desees conectar haz click sostenido sobre un cuadro verde y desplaza el cursos hacia un punto verde de otro elemento
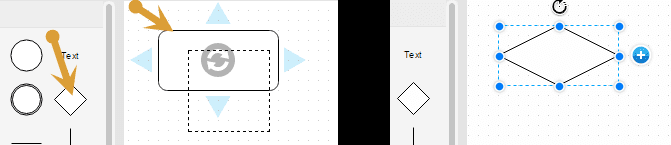
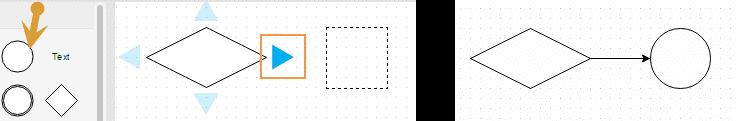
REEMPLAZAR FORMA de los Diagramas
De clic sostenido sobre la forma que desee utilizar y póngala encima del elemento que desee reemplazar

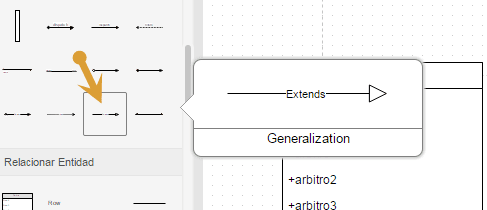
AGREGAR UN ELEMENTO PARA QUEDE CONECTADO CON OTRO
De clic sostenido sobre la elemento que desee utilizar y póngalo encima del elemento con el que desea conectarlo, a continuación ubique el elemento en una de las flechas de tal forma que esta cambie a color azul oscuro.

Activar mas Formas
Dirígete a la parte inferior izquierda y presiona en más formas para seleccionar las que quieras agregar al panel y a continuación selecciona recordar esta configuración.

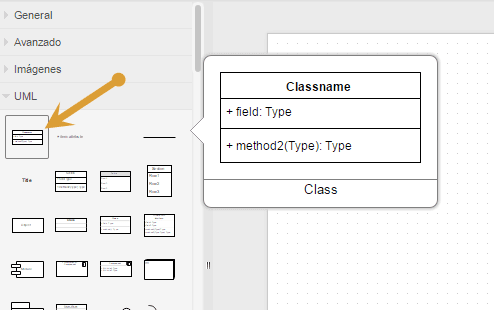
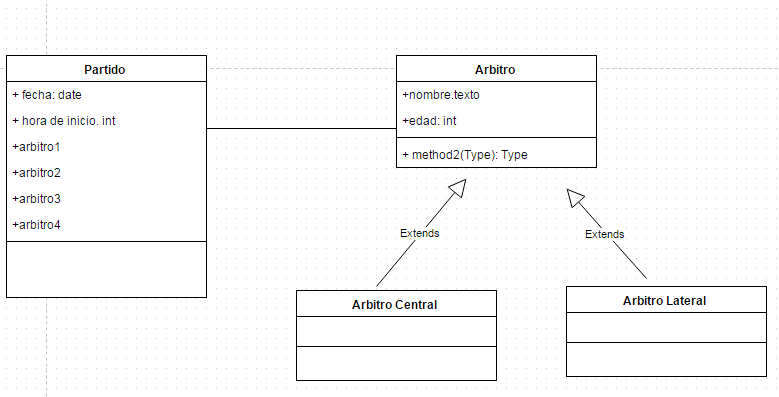
Ejemplo de Diagrama de Clases
Se diagramara las relaciones entre las clases partido, arbitro central y arbitro lateral1) Ubicar la categoría UML y seleccionar la forma que representa una clase

2) Hacer tres copias de la forma, con el segundo método del primer tip

3) Ubicar, darle nombre a las clases y escribir sus atributos

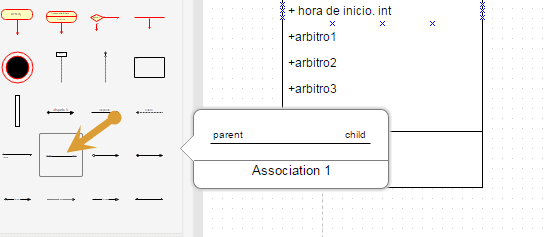
4) Ubicar la relación de asociación y unir las clases partido y arbitro

5) Ubicar la relación tipo de y unir las clases arbitro con arbitro central y arbitro lateral


Enlace Web: Drawio

Publicar un comentario
¿Tienes algo que Decir?
¡Pues es tu Oportunidad para Opinar!