 Gliffy es una aplicación creada por Chris Kohlhardt and Clint Dickson para crear diagramas de flujo, de redes, diagramas uml, BPM entre otros. Gliffy brinda su servicio a través de tres productos en la cual no tienes que instalar ningun tipo de programa, ya que todos (Diagramas de flujo, Diagramas UML, Wireframes, Diagramas de Red, BPMN, Organigramas y Sitemaps) se hacen completamente online.
Gliffy es una aplicación creada por Chris Kohlhardt and Clint Dickson para crear diagramas de flujo, de redes, diagramas uml, BPM entre otros. Gliffy brinda su servicio a través de tres productos en la cual no tienes que instalar ningun tipo de programa, ya que todos (Diagramas de flujo, Diagramas UML, Wireframes, Diagramas de Red, BPMN, Organigramas y Sitemaps) se hacen completamente online.Gliffy online:

- De prueba: Con esta cuenta puedes utilizar la aplicación durante 15 dias y solo te permite guardar 5 diagramas.
- Estandar: Cuesta $3.99 /mes pagado anualmente o 4.95 /mes por pago mensual y ofrece 200 Diagramas, 200 MB Espacio de almacenamiento, Asistencia técnica de Google Drive y 200 Diagramas privados.
- Pro: Cuesta $7.99 /mes pagado anualmente $9.95 /mes pago mensual y ofrece Diagramas ilimitados, Espacio de almacenamiento, Asistencia técnica de Google Drive, Diagramas UML mejorados, Diagramas en la interfaz del usuario mejorados y Diagramas privados ilimitados
Para entornos empresariales
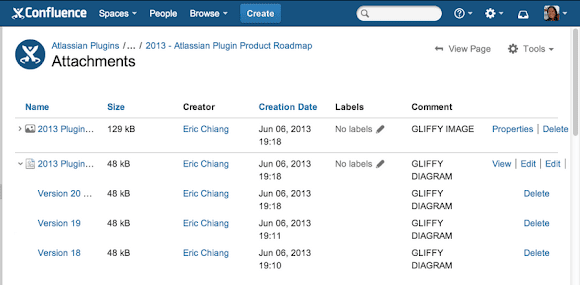
Gliffy plugin Confluence:

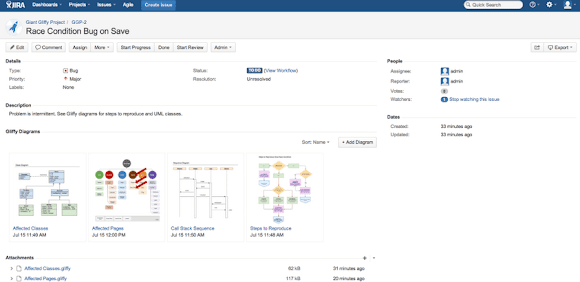
Gliffy JIRA plugin:

Las principales características de Gliffy son:
- Control de versiones para realizar un seguimiento de los cambios y poder retroceder cuando se requiera.
- Trabajo colaborativo
- Generación de url del diagrama para que otras personas pueden verlo.
- Crear, abrir y editar documentos Gliffy directamente desde Google Drive para que pueda gestionar, acceder y compartir sus diagramas desde cualquier ordenador o dispositivo.
- Función de importación
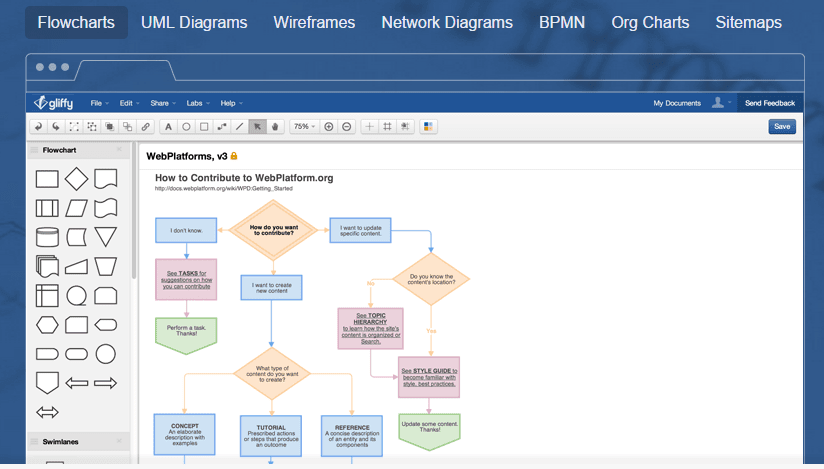
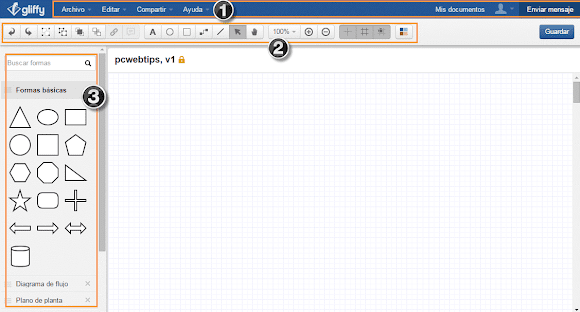
Para manejar gliffy debes tener en cuenta los siguientes paneles:
1)Menu: Desde este panel y accediendo a cada una de sus pestañas puedes: Abrir, guardar, Exportar su diagrama en SVG, Gliffy, JPG, or PNG, acceder a las versiones del diagrama, compartir el diagrama y acceder a sus documentos.
2) Barra de Herramientas: Desde aquí puedes deshacer/ rehacer, agrupar / desagrupar, traer al frente / enviar al fondo, mostrar cuadrícula, ajustar la cuadrícula, cambiar el tema del diagrama entre otros
3) Panel de Formas: Aquí encuentra diferentes bibliotecas de formas por defecto y acceder a más formas de ser necesario.

Ejemplo de Diagrama de red
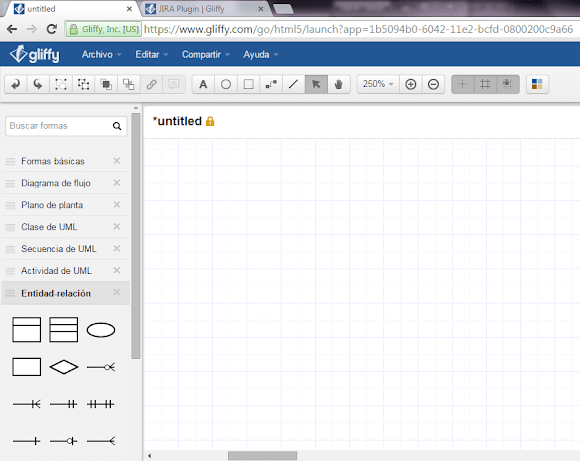
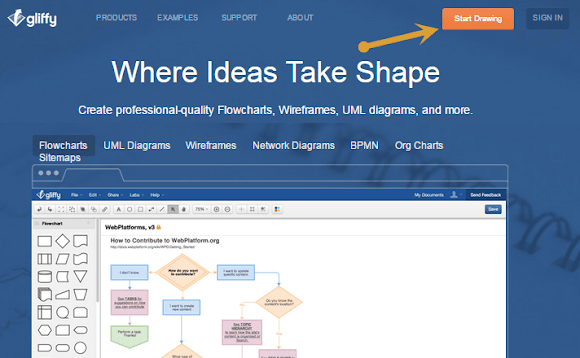
Para acceder a gliffy online se debe acceder a Gliffy.com y a continuación entrar al cuadro de trabajo.
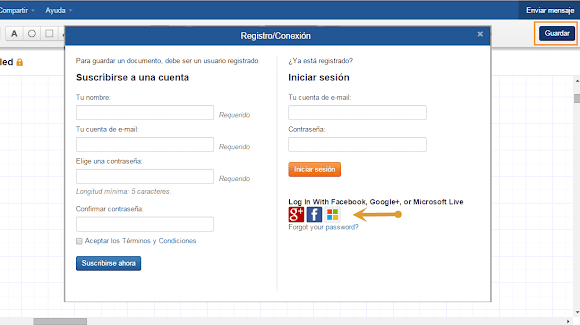
1)Presionar click en guardar y registrarse con tu cuenta de correo o con las de Facebook, google o Microsoft.

2)Ahora puedes darle nombre a tu diagrama, crear una carpeta y guardarlo en ella.

Al realizar estos pasos quedaras inscrito en la versión de prueba.
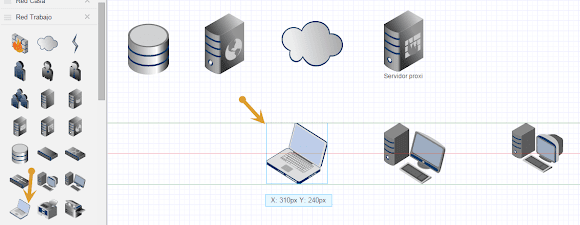
3)Selecciona y arrastra hacia el lienzo los elementos necesarios.

4)Dale nombre a los elementos, para ello selecciona uno y da clic en el icono A y a continuación escribe su nombre

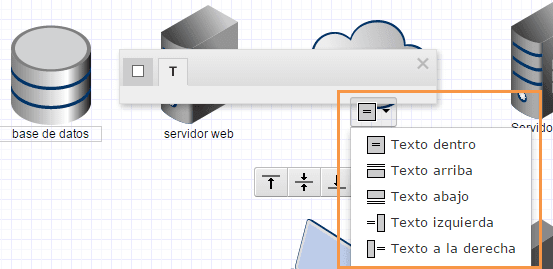
5)Cuando empieces a escribir te aparecerá de nuevo el icono A y al presionarlo puedes eligir donde aparecerá el nombre

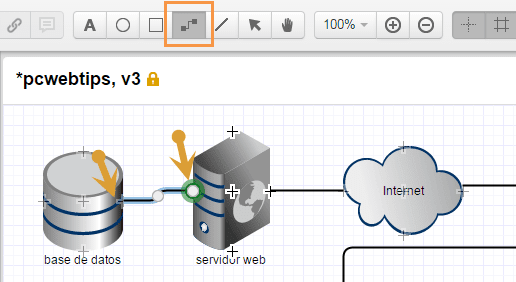
6)Por ultimo presiona en el icono de conector y pon el cursor encima del elemento haciendo que aparezca un punto de color verde y da clic, a continuación ubica el punto verde del segundo elemento y da clic.

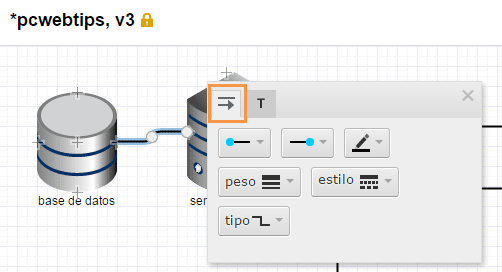
7)Cuando unas dos elementos aparecerá el icono A, presiónalo y enseguida da clic en el icono -> para cambiar el estilo del conector.

EJEMPLO: Realiza estos pasos hasta conectar todos los elementos.

Enlace Web: Gliffy

Publicar un comentario
¿Tienes algo que Decir?
¡Pues es tu Oportunidad para Opinar!