 A todos nos gusta capturar los mejores momentos de nuestros vidas, sea en fotografias o videos. Pero la fotografía sigue siendo un formato limitado al solo capturar un momento y el vídeo dura un tiempo, pero no se centra en el evento principal.
A todos nos gusta capturar los mejores momentos de nuestros vidas, sea en fotografias o videos. Pero la fotografía sigue siendo un formato limitado al solo capturar un momento y el vídeo dura un tiempo, pero no se centra en el evento principal.Por ejemplo en un cumpleaños el evento principal de la corte de la torta, pero ni una fotografía o un vídeo realmente se centra en esta actividad. Con Cliplets un programa gratis creado por Microsfot nos permite fucionar ( Cinemagraph) una imagen y un video en un par de clics como un gif animado.
Solo necesitas un video y seleccionar el area que deseas enfocar o la parte mas importante. Por ejemplo:



Paso A Paso, Tutorial para crear cinemagraph | español
#1. Descargar e Instalar Cliplets, para Windows 32bits y 64bits, Requiere tambien .NET Framework 4.0
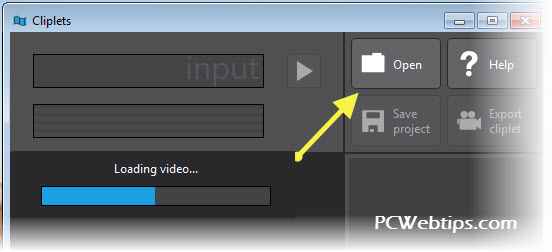
#2. Agrega el vídeo haciendo clic en "open" o arrastra el vídeo, la duración máxima del vídeo es de 10 segundos y Espera un momento.

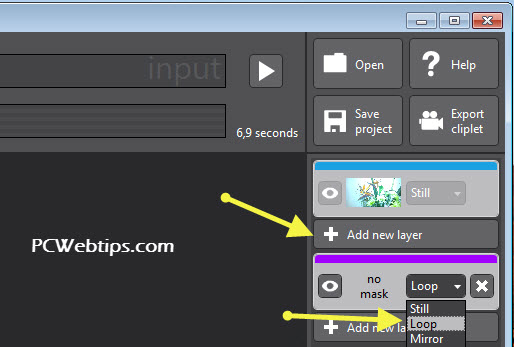
#3. Haz clic en "add new layer" que traduce añadir una capa y selecciona "loop" para la capa.

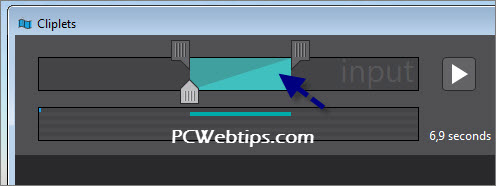
#4. Identifica la parte que quieres que esten en movimiento (el resto se mantendrá estatico) .

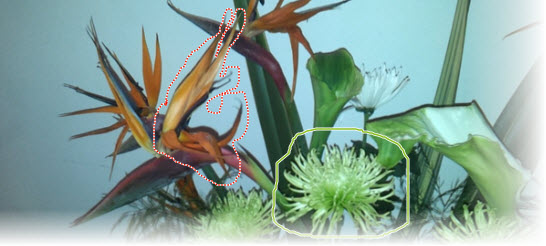
#5. Pasa el mouse sobre el vídeo para que con el lápiz, dibujes la parte que va a estar en movimiento. Para agregar otra zona que estara en movimiento. añade un "add new layer" y sigue dibujando.

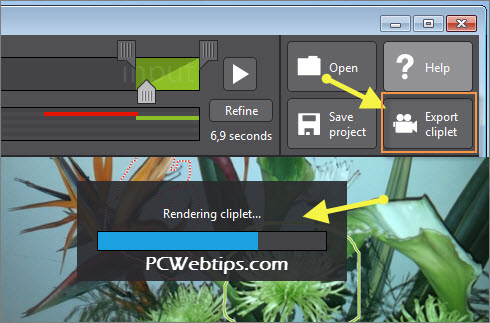
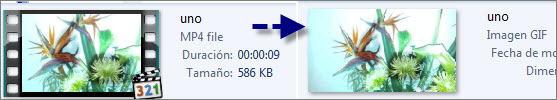
#6. Terminado el proyecto, solo queda exportar en video, solo en formato MP4 o WMV, pero no te preocupes, que convertirlo a una imagen en movimiento (Gif), es muy facil.

Para convertir a imagen (GIF) nesecitas estas aplicación online: www.online-convert.com | Gif. mas informacion en esta guia: | convertir archivos online

Asi de facil es Cliplets, todo esta en tu creatividad, ademas es posibles crear varias escena (inicio, medio y final) con los loops. Microsoft ha proporcionado una serie de tutoriales en vídeo que te ayudaran con animaciones mas complejas:

Publicar un comentario
¿Tienes algo que Decir?
¡Pues es tu Oportunidad para Opinar!