 Internet ha crecido considerablemente hasta el punto de ofrecer servicios en la nube; como se habló anteriormente hay herramientas que nos permiten crear diagramas desde el navegador, una de ellas es Diagramly el cual se puede utilizar para hacer un diagrama de flujo, UML, MER, Diagramas de Red, Organigramas,Circuitos electrónicos, Wireframing, maquetas y muchos otros tipos que encontraras en la parte izquierda de su interfaz; al acceder a cada tipo se desplegara la lista de los elementos que se deben utilizar fácilmente.
Internet ha crecido considerablemente hasta el punto de ofrecer servicios en la nube; como se habló anteriormente hay herramientas que nos permiten crear diagramas desde el navegador, una de ellas es Diagramly el cual se puede utilizar para hacer un diagrama de flujo, UML, MER, Diagramas de Red, Organigramas,Circuitos electrónicos, Wireframing, maquetas y muchos otros tipos que encontraras en la parte izquierda de su interfaz; al acceder a cada tipo se desplegara la lista de los elementos que se deben utilizar fácilmente.Elementos de un diagrama de flujo
Ovalo: inicio o fin
Rectángulo: actividad
Rombo: decisión
Línea: conector
Ovalo: inicio o fin
Rectángulo: actividad
Rombo: decisión
Línea: conector
Sabiendo esto realiza los siguientes pasos:
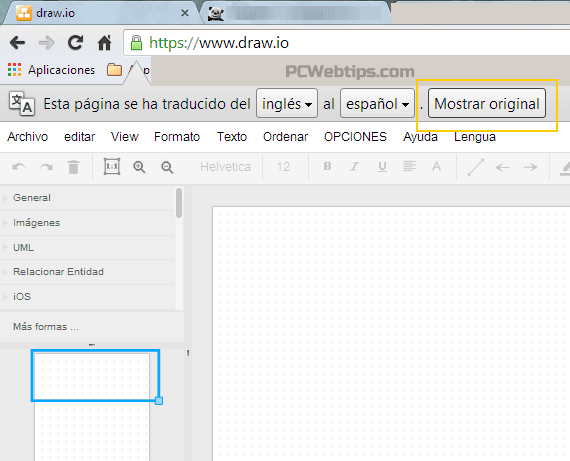
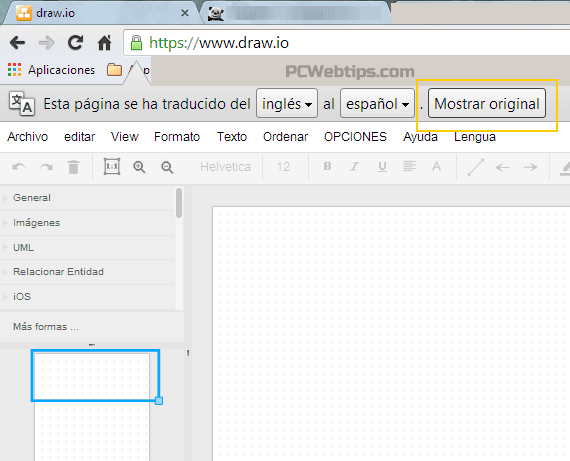
1. Abre tu navegador e ingresa la dirección: www.draw.io, si utilizas Chrome inmediatamente se traducirá la página, da clic en “mostrar original” para que cuando ingreses tus datos no se desaparezcan.

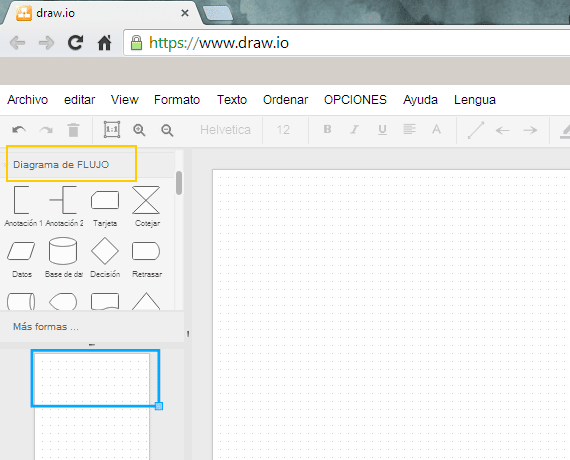
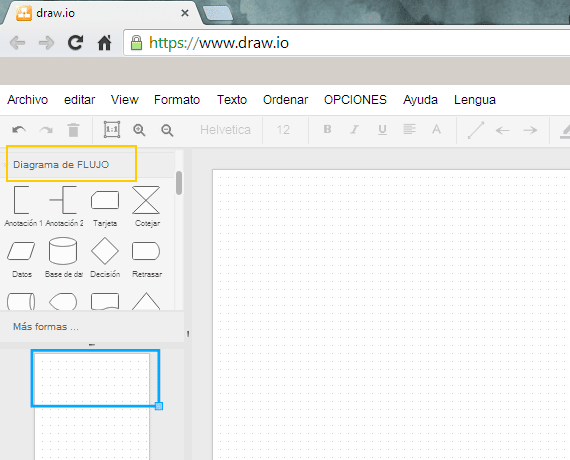
2. En la parte izquierda pulsa en diagramas de flujo

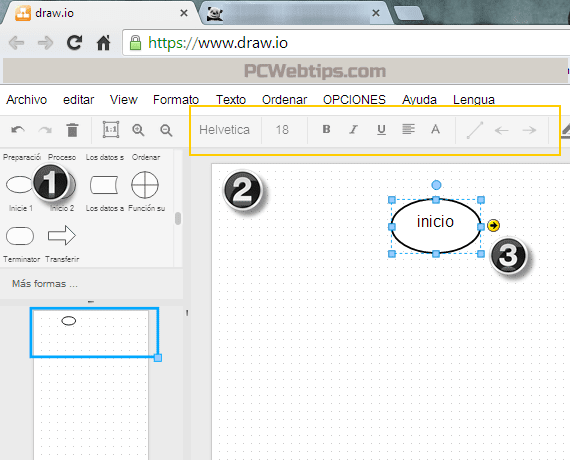
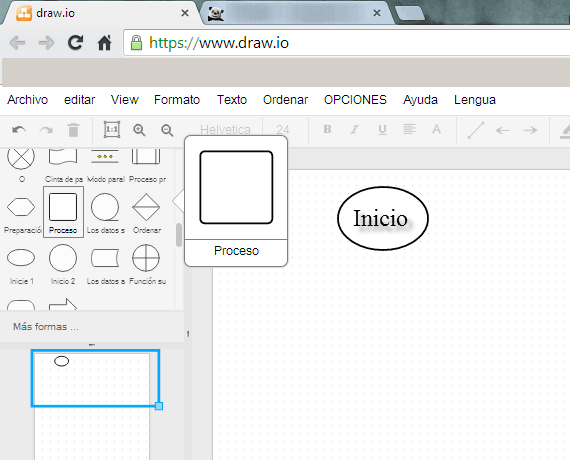
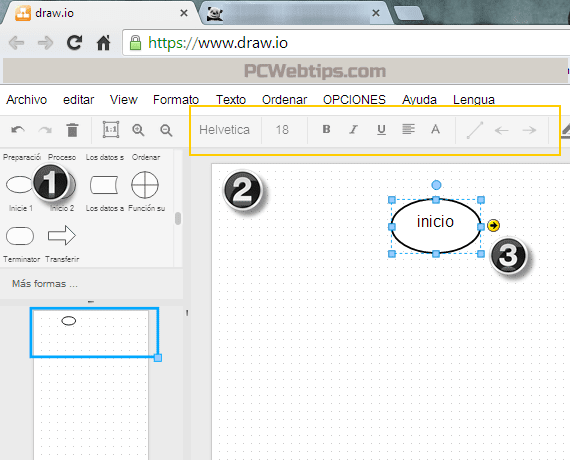
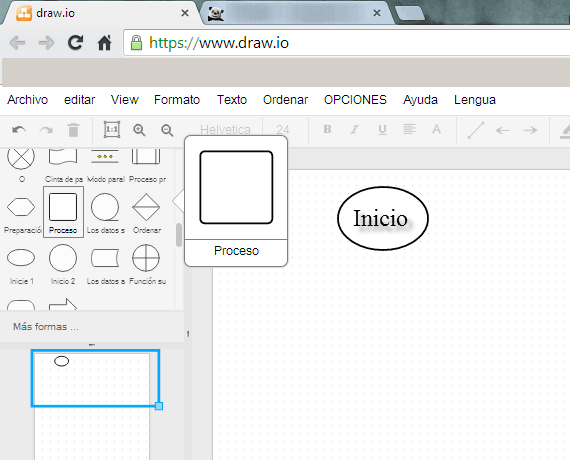
3. Haz clic en el ovalo start. Al hacer esto aparecerá en la esquina superior izquierda de la hoja, arrástralo hasta donde desees y con doble clic ingresa el texto. Se puede cambiar el tamaño, el
tipo y darle estilo en la barra de herramientas

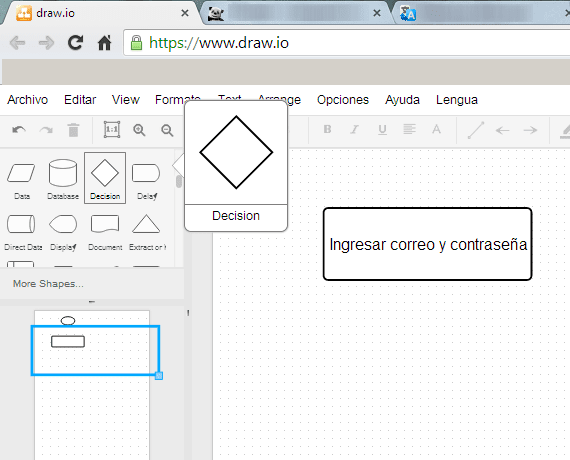
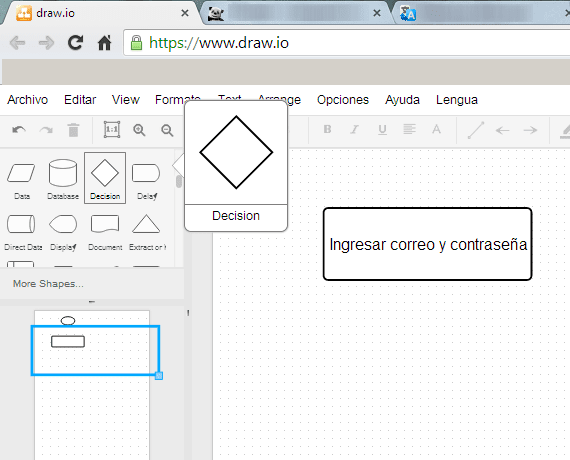
4. Haz Clic en process, seguidamente arrastra el objeto hasta donde desees y con doble clic ingresa el texto

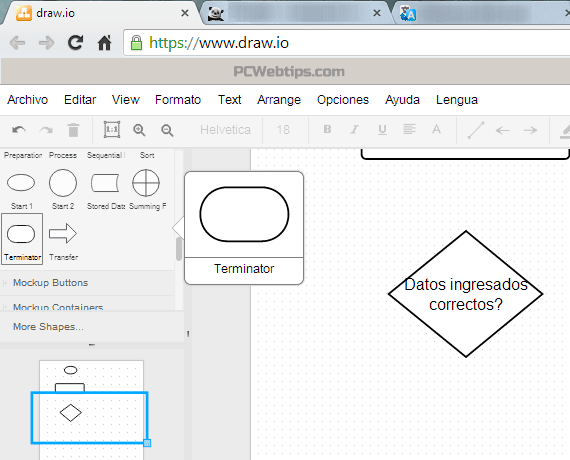
5. clic en decisión - arrástralo hasta donde desees- doble clic para ingresar el texto

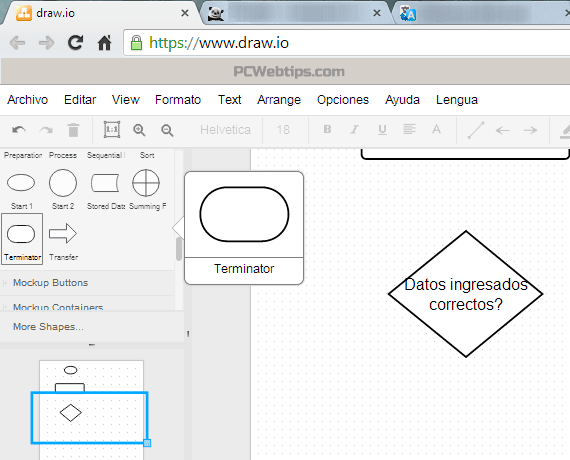
6. clic en terminator- arrástralo hasta donde desees- doble clic para ingresar el texto

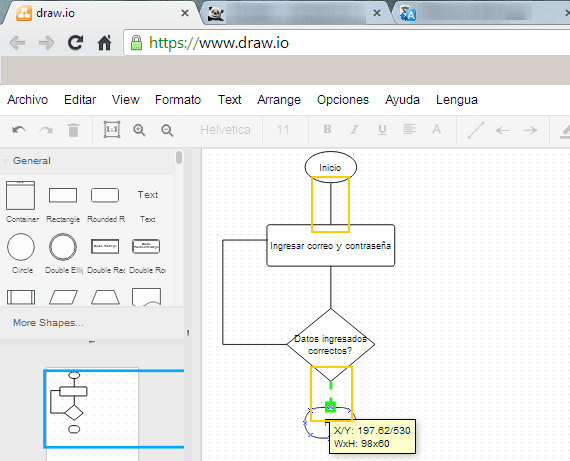
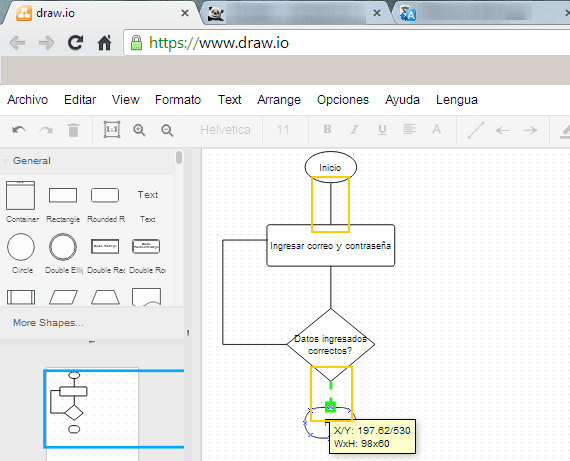
7. Puedes tener una vista general de tu diagrama alejando la hoja- clic en annotation para unir el elemento decisión con el de proceso

8. Para unir los demás elementos ubica el cursor de tal manera que aparezca un pequeño cuadro verde y arrástralo hasta el siguiente haciendo que parezca el mismo cuadro, si no coinciden se duplica
el elemento.

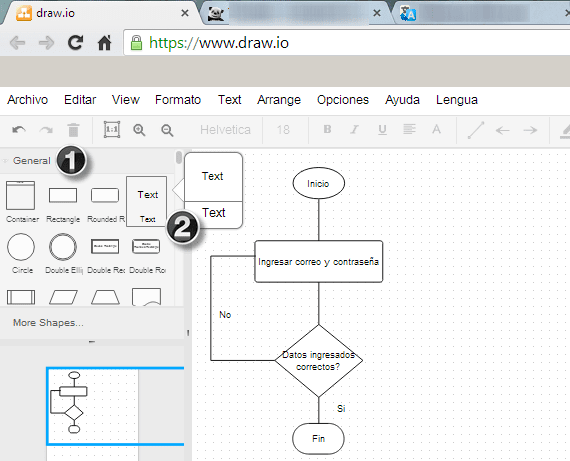
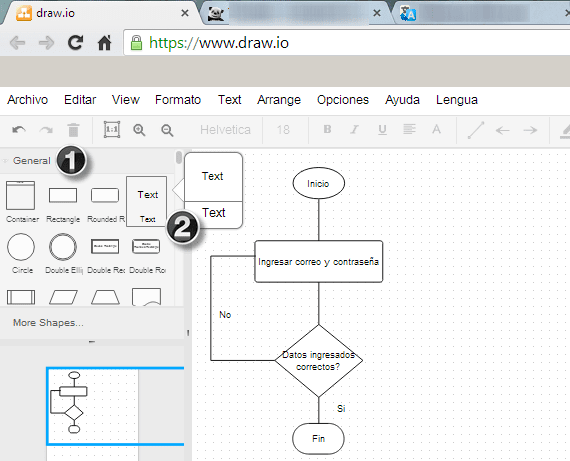
9. Escribe los textos correspondientes a las ramas de la decisión. Clic en general - Text

Eso es todo, ahora solo resta exportar tu diagrama en formato NG/GIF/JPG/XML/SVG/PDF, presionando “Ctrl + E” y listo.
1. Abre tu navegador e ingresa la dirección: www.draw.io, si utilizas Chrome inmediatamente se traducirá la página, da clic en “mostrar original” para que cuando ingreses tus datos no se desaparezcan.

2. En la parte izquierda pulsa en diagramas de flujo

3. Haz clic en el ovalo start. Al hacer esto aparecerá en la esquina superior izquierda de la hoja, arrástralo hasta donde desees y con doble clic ingresa el texto. Se puede cambiar el tamaño, el
tipo y darle estilo en la barra de herramientas

4. Haz Clic en process, seguidamente arrastra el objeto hasta donde desees y con doble clic ingresa el texto

5. clic en decisión - arrástralo hasta donde desees- doble clic para ingresar el texto

6. clic en terminator- arrástralo hasta donde desees- doble clic para ingresar el texto

7. Puedes tener una vista general de tu diagrama alejando la hoja- clic en annotation para unir el elemento decisión con el de proceso

8. Para unir los demás elementos ubica el cursor de tal manera que aparezca un pequeño cuadro verde y arrástralo hasta el siguiente haciendo que parezca el mismo cuadro, si no coinciden se duplica
el elemento.

9. Escribe los textos correspondientes a las ramas de la decisión. Clic en general - Text

Eso es todo, ahora solo resta exportar tu diagrama en formato NG/GIF/JPG/XML/SVG/PDF, presionando “Ctrl + E” y listo.

Publicar un comentario
¿Tienes algo que Decir?
¡Pues es tu Oportunidad para Opinar!